A Step-by-Step Guide: Choosing Between GraphQL and REST API
In today’s ever-changing web development landscape, two players have been playing a major role: GraphQL (GraphQL) and REST API (REST API). Both have their advantages and disadvantages and cater to different user needs and tastes. In this blog, we’ll take a trip down the road to discover the key distinctions between the two.
REST API: The Old Guard
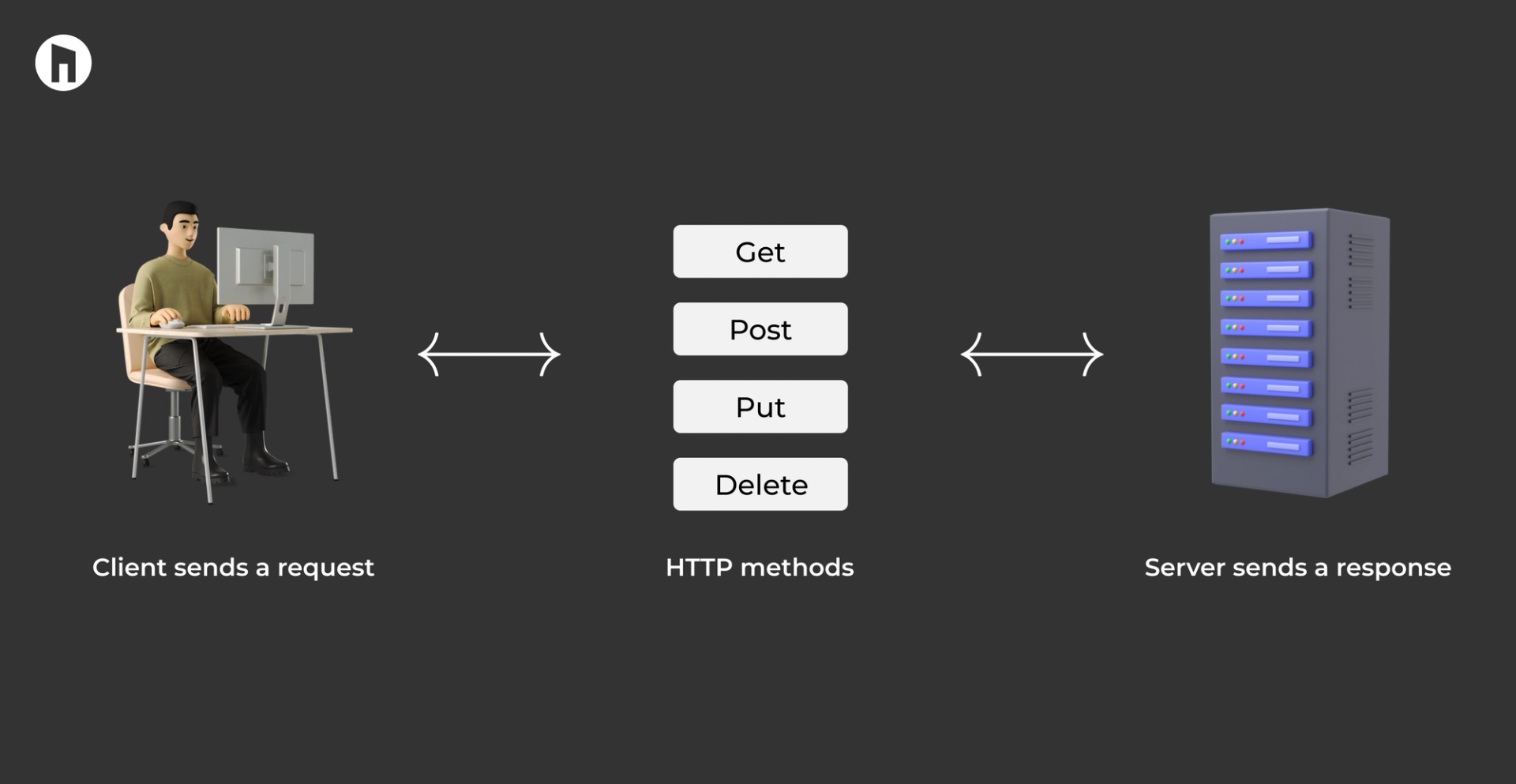
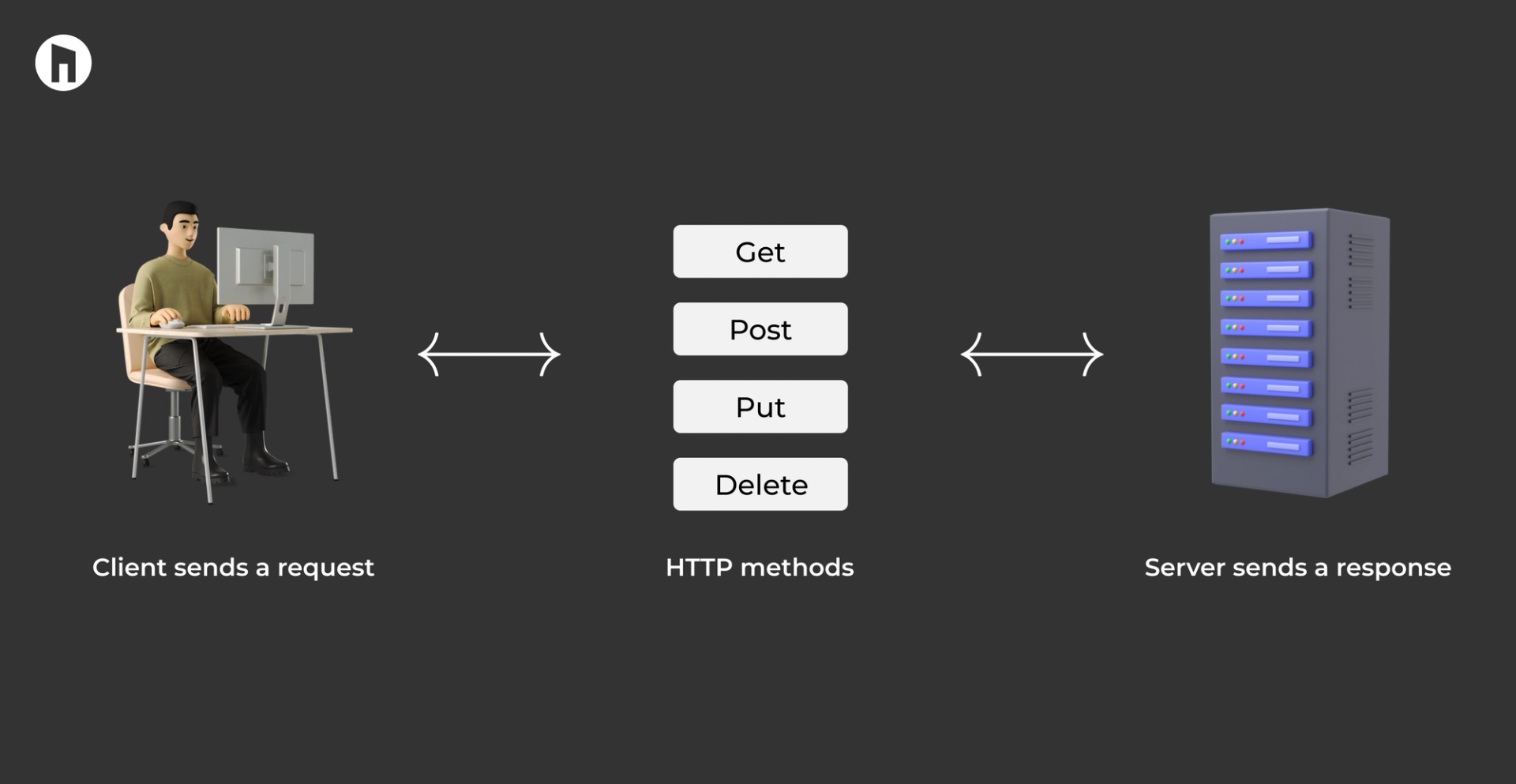
REST stands for Representational State Transfer. This architecture has been used to build web services for a long time. REST APIs are stateless and adhere to a standard set of principles defining how resources are defined and handled. The REST architecture uses standard HTTP methods to perform operations on resources. These operations return data in a pre-defined format, usually JSON or XML.
Let's examine the characteristics of HTTP methods, specifically GET, PUT, POST, and DELETE, within the context of retrieving movie information.


1. GET (Retrieve Data):
- Retrieve all characters:
- Request: GET /characters
- Response: Returns a JSON array containing details of all characters.
- Retrieve a specific character:
- Request: GET /characters/{character_id}
- Response: Returns a JSON object containing details of the character with the specified ID.
- Retrieve all movies:
- Request: GET /movies
- Response: Returns a JSON array containing details of all movies.
- Retrieve a specific movie:
- Request: GET /movies/{movie_id}
- Response: Returns a JSON object containing details of the movie with the specified ID.
2. POST (Create Data):
- Add a new character:
- Request: POST /characters
- Request Body: JSON data with new character details.
- Response: Returns a JSON object confirming the addition.
- Add a new movie:
- Request: POST /movies
- Request Body: JSON data with new movie details.
- Response: Returns a JSON object confirming the addition.
3. PUT (Update Data):
- Update a character's details:
- Request: PUT /characters/{character_id}
- Request Body: Updated JSON data.
- Response: Returns a JSON object confirming the update.
- Update movie details:
- Request: PUT /movies/{movie_id}
- Request Body: Updated JSON data.
- Response: Returns a JSON object confirming the update.
4. DELETE (Delete Data):
- Delete a character:
- Request: DELETE /characters/{character_id}
- Response: Returns a JSON object confirming the deletion.
- Delete a movie:
- Request: DELETE /movies/{movie_id}
- Response: Returns a JSON object confirming the deletion.
GraphQL: The New Kid on the Block
Facebook’s GraphQL introduces a new way for clients to use APIs. GraphQL is different from REST because it doesn’t rely on endpoints or pre-defined data structures. Clients can request only the information they need. This makes GraphQL more flexible and more efficient. GraphQL queries let clients specify the exact structure and shape of the response. This helps clients avoid over- or under-loading the data.
Key Differences
Data Fetching Flexibility:
Rest: Clients have limited visibility into the data they get. The endpoint returns immutable data structures, which can result in over- or under-execution.
GraphQL: Clients can request specific fields, and nested relationships, and even traverse multiple resources in a single query. This flexibility minimizes the amount of data transferred over the network.
Request Structure:
REST: Each endpoint is linked to a specific source, and the URL defines the scope of the operation (GET, POST, PUT, DELETE).
GraphQL: All requests are handled by a single endpoint, and the request body contains the query/mutation structure. This makes it possible to consolidate all operations under a single URL.
Response Structure:
REST: The structure of the responses is defined by the server. This can lead to data overloading.
GraphQL: Answers match the query structure, so clients get exactly what they asked for.
Versioning:
REST: Most versioning is done by URL versions or by custom headers which can cause issues with maintenance.
GraphQL: Versioning is built into GraphQL queries. Customers ask for the data they need explicitly, so versioning isn’t required in the traditional sense.
Let’s say you’re building a basic blog with RESTful content management system (CMS) endpoints.
RestAPI
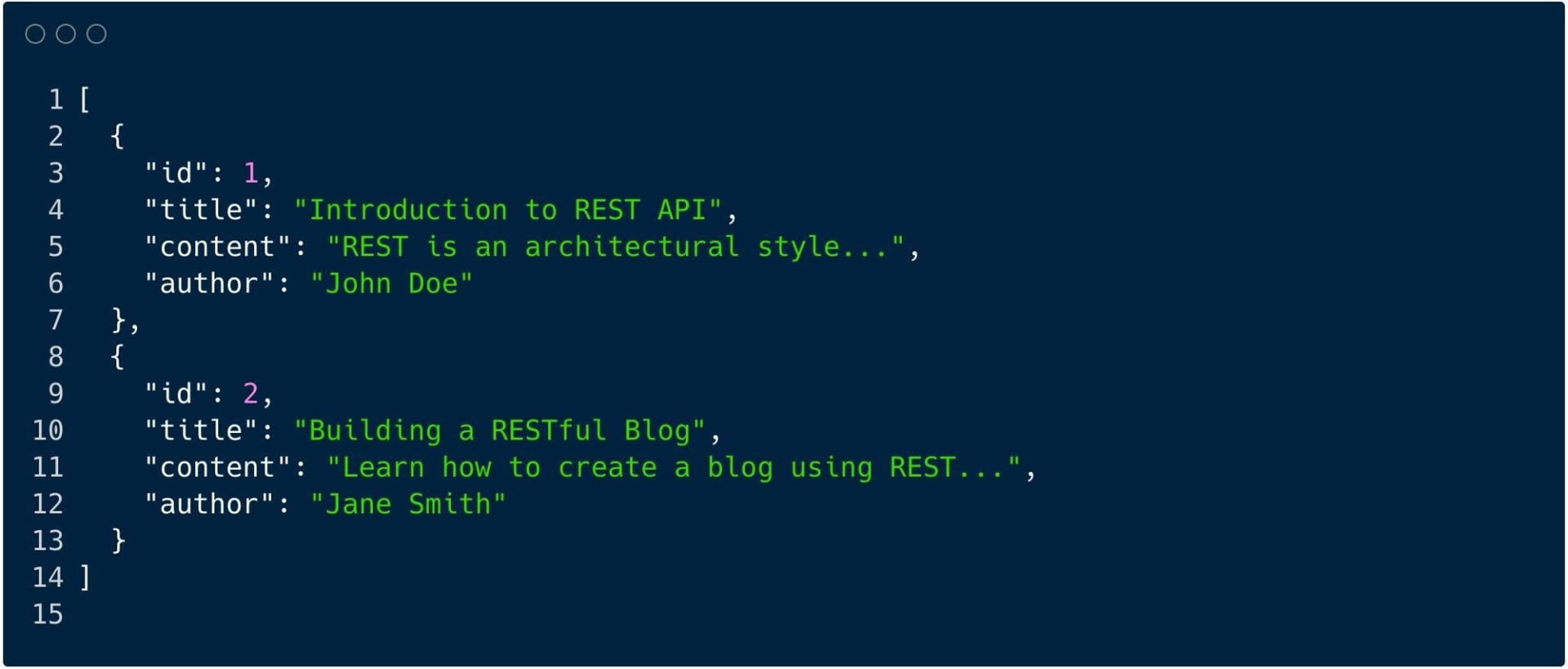
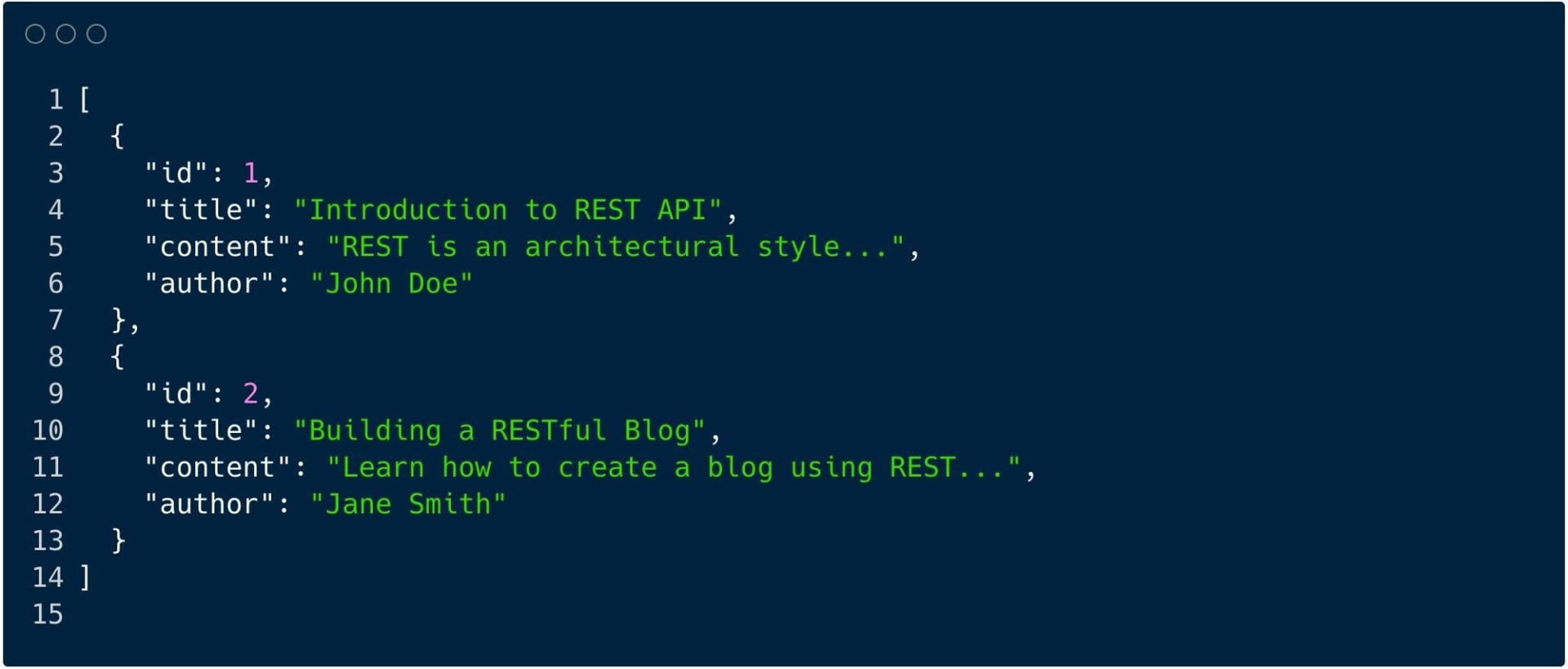
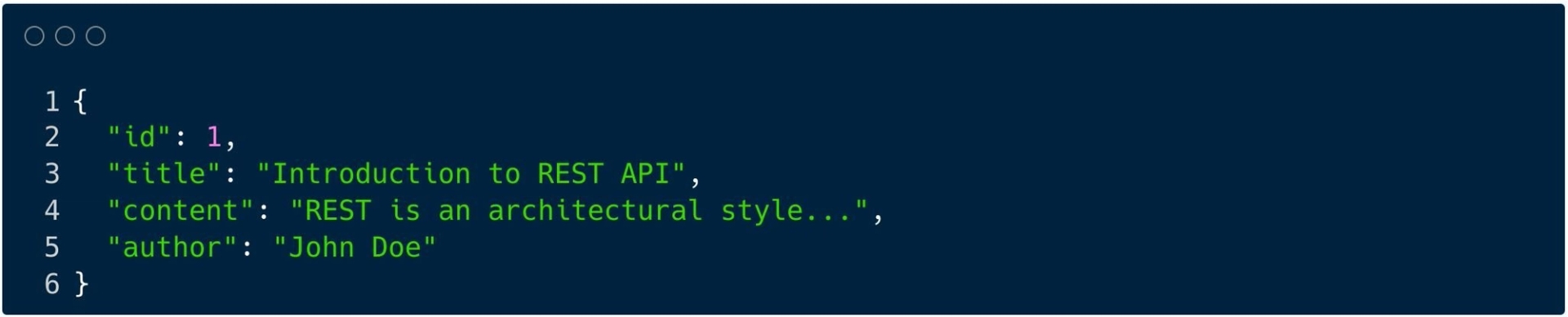
Fetching All Post:
Request [GET] : GET /api/posts
Response:


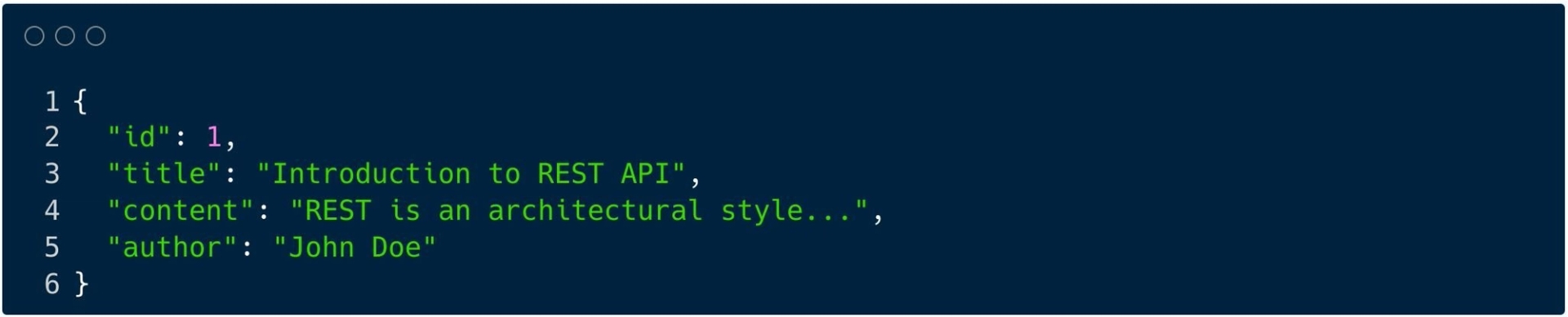
Fetching Single Post:
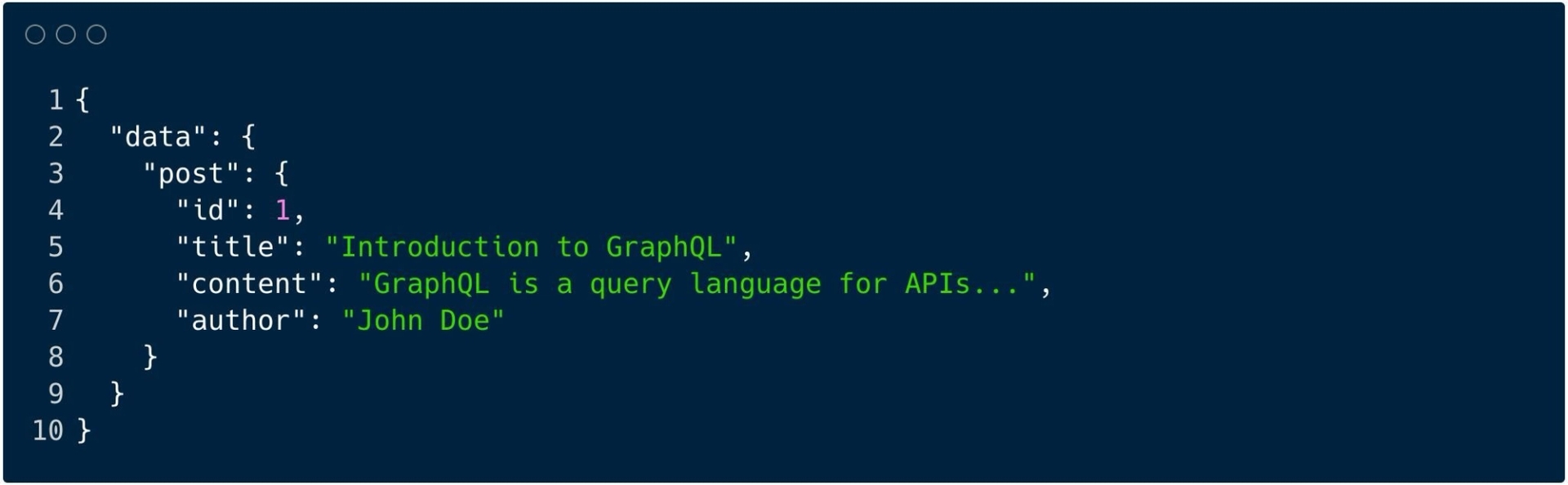
Request [GET] : GET /api/posts/1
Response:


GraphQL
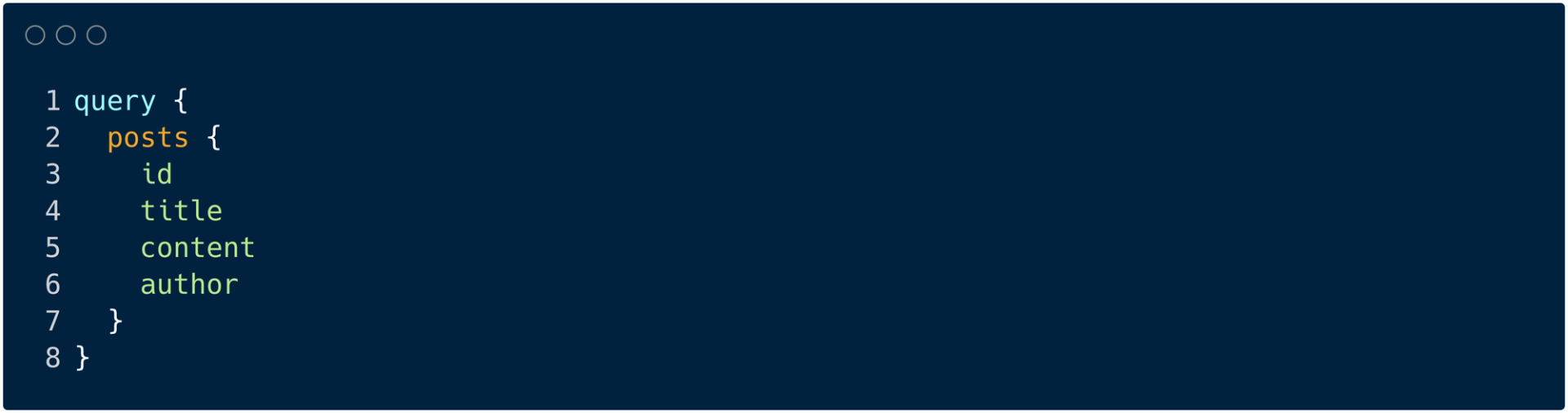
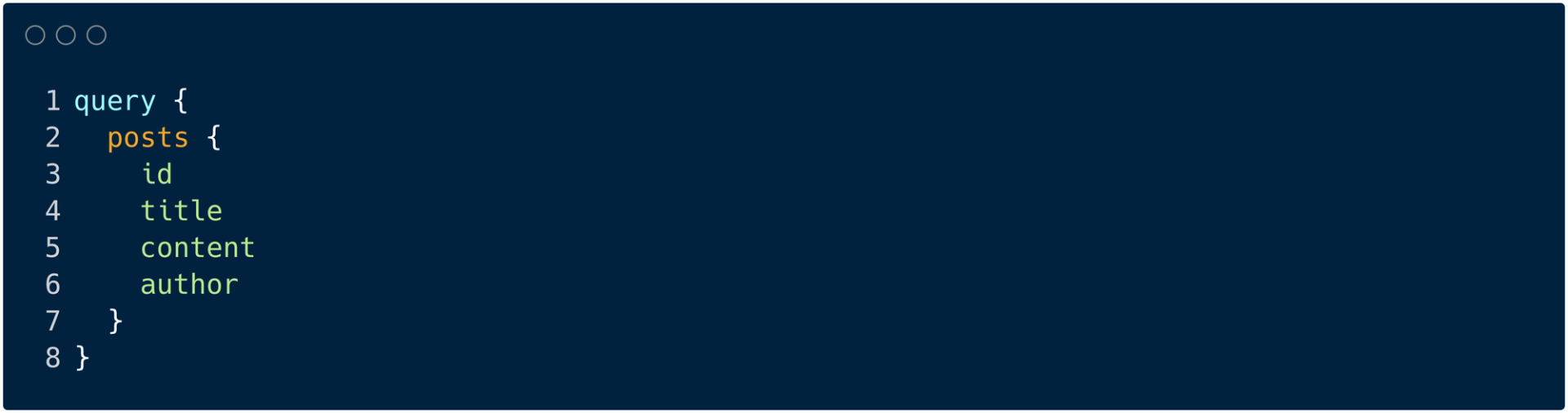
Fetching All Post:
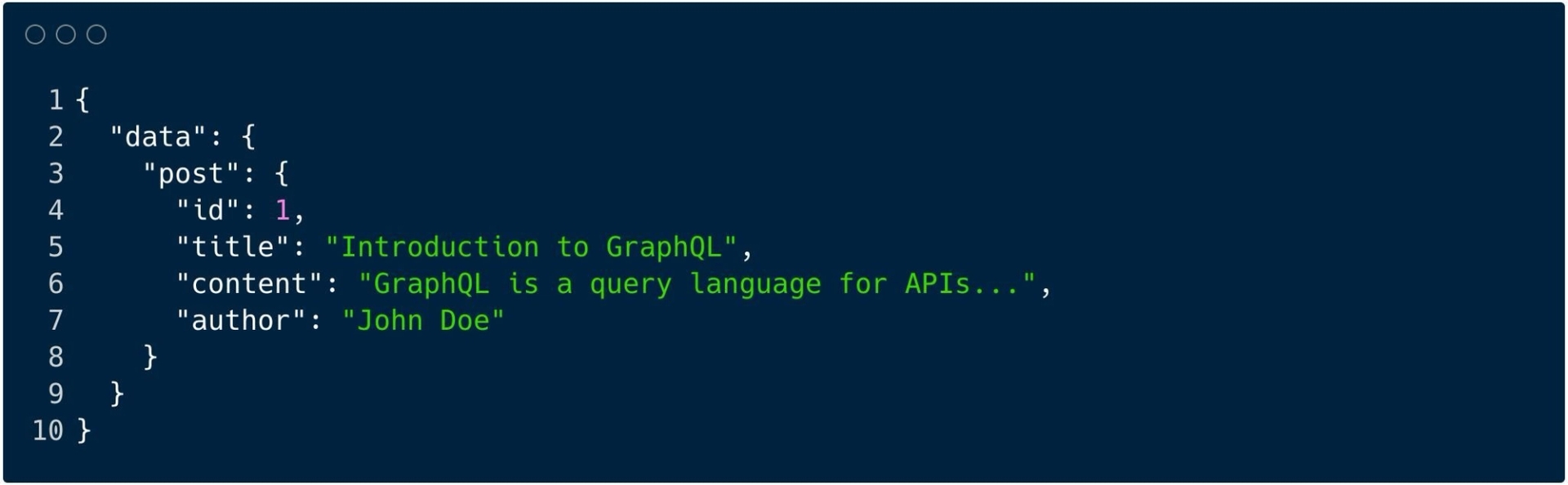
Request [Query] :


Response:


Key Insights for Beginners
RestAPI:
- It uses predefined endpoints for various operations (for example, /api/ posts for all posts).
- The server sets the format and structure of the data.
- Over-fetching or under-fetching of data may occur.
GraphQL:
- Utilizes a single endpoint for all queries and mutations.
- In a query, clients specify the exact information they need.
- It also reduces the amount of time it takes to download data and gives you more control over where it goes.
Some Popular FAQ’s
What’s the difference between a GraphQL API and a REST API?
The main distinction lies in the way data is requested and returned. With GraphQL, clients can only request a subset of the data they need, whereas, with REST API, the data is delivered in the form of fixed sets from pre-defined endpoints.
Why should I use GraphQL instead of REST API?
GraphQL is useful when you want more granular control over the information you get, reducing the amount of redundant data. It’s like ordering a meal at a restaurant: you want exactly what’s on your plate.
What is the difference between a GraphQL API and a REST API?
No, they can work together. Some projects use REST API for ease of use in some cases and GraphQL for greater scalability in data collection when required.
Is GraphQL harder to learn than REST API?
GraphQL might seem like a difficult language to learn, but it’s not. While REST API is easier to learn, the learning curve for GraphQL is similar to learning to play a new game: with a little practice, you’ll get the hang of it.
Which one of these should I go with for my project?
It depends on the requirements of your project. For example, if you’re building a simple application with pre-defined data requirements, REST API may be easier to use. However, if you want more granular control over data retrieval or real-time data updates, especially in more complex applications, you may want to consider GraphQL.
Conclusion
In summary, the choice between REST API vs. GraphQL is based on your project’s needs and your team’s preferences. Whereas REST API is well-known for its simplicity and ease of use, GraphQL offers greater scalability and control over data collection. Take the time to understand your project's needs and decide which approach is best suited to your goals and team dynamics.
