What is PNPM ? How to migrate from npm/yarn to pnpm ?
Managing dependencies is one of the most important yet often difficult aspects of JavaScript development. Developers are always looking for better ways to manage dependencies without compromising performance or taking up too much disk space. That’s where PNPM comes in. PNPM is a new type of package manager that’s been gaining popularity in the JavaScript world.
What is PNPM?
Performant NPM, also known as PNPM, is the next-generation package manager.
PNPM focuses on speed, efficiency, and performance. PNPM takes a different approach to dependency management than traditional package managers like npm and Yarn. This leads to faster installations, less disk space usage, and better caching mechanisms.
How does it work?
PNPM’s efficiency comes from its symlinks and shared store. Whenever you install a PNPM package, it creates one shared store where all package versions are stored. PNPM doesn’t duplicate packages across projects. Instead, it creates symbolic references to the shared repository. Not only does this save disk space, but it also helps speed up installations and reduce network bandwidth usage.
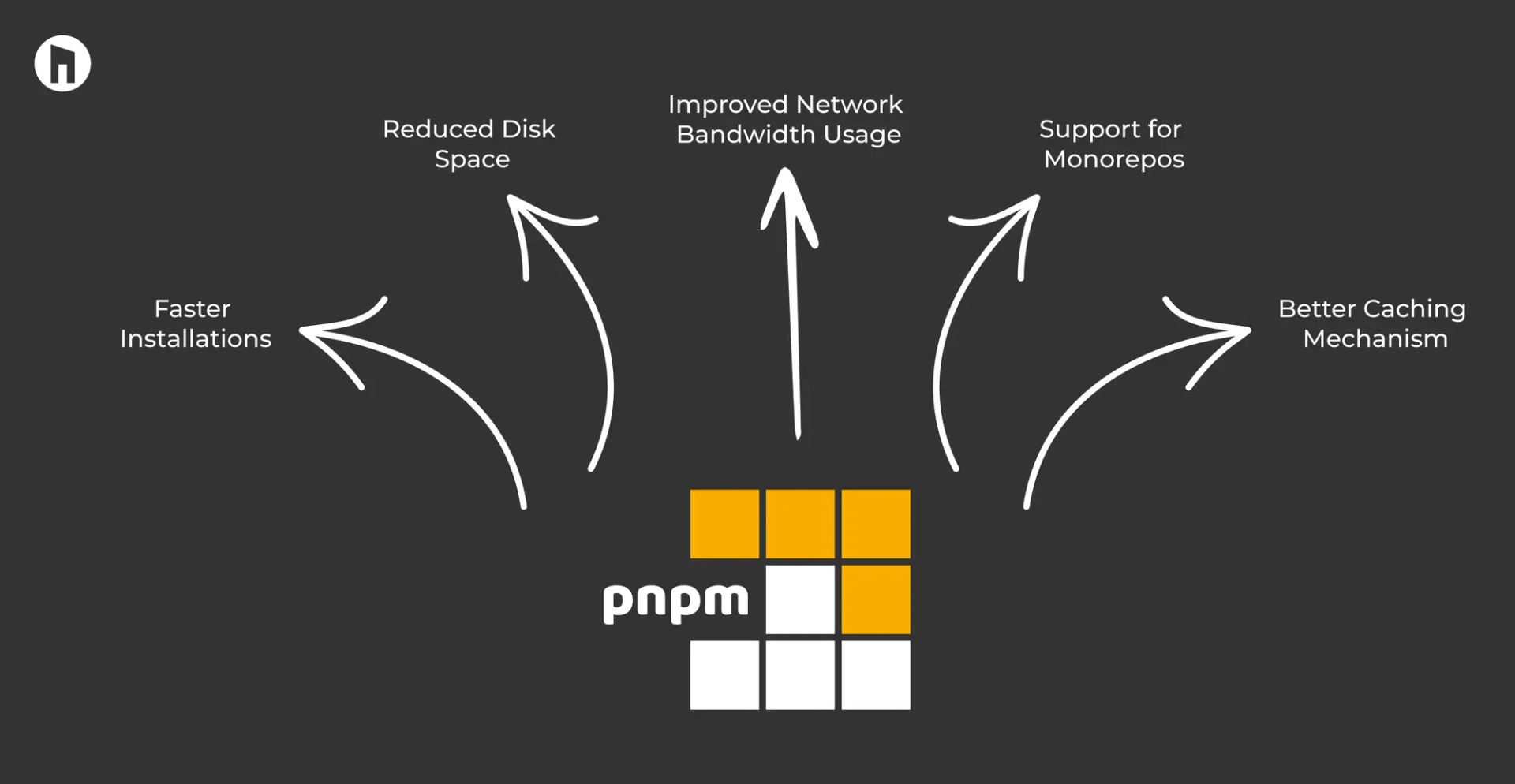
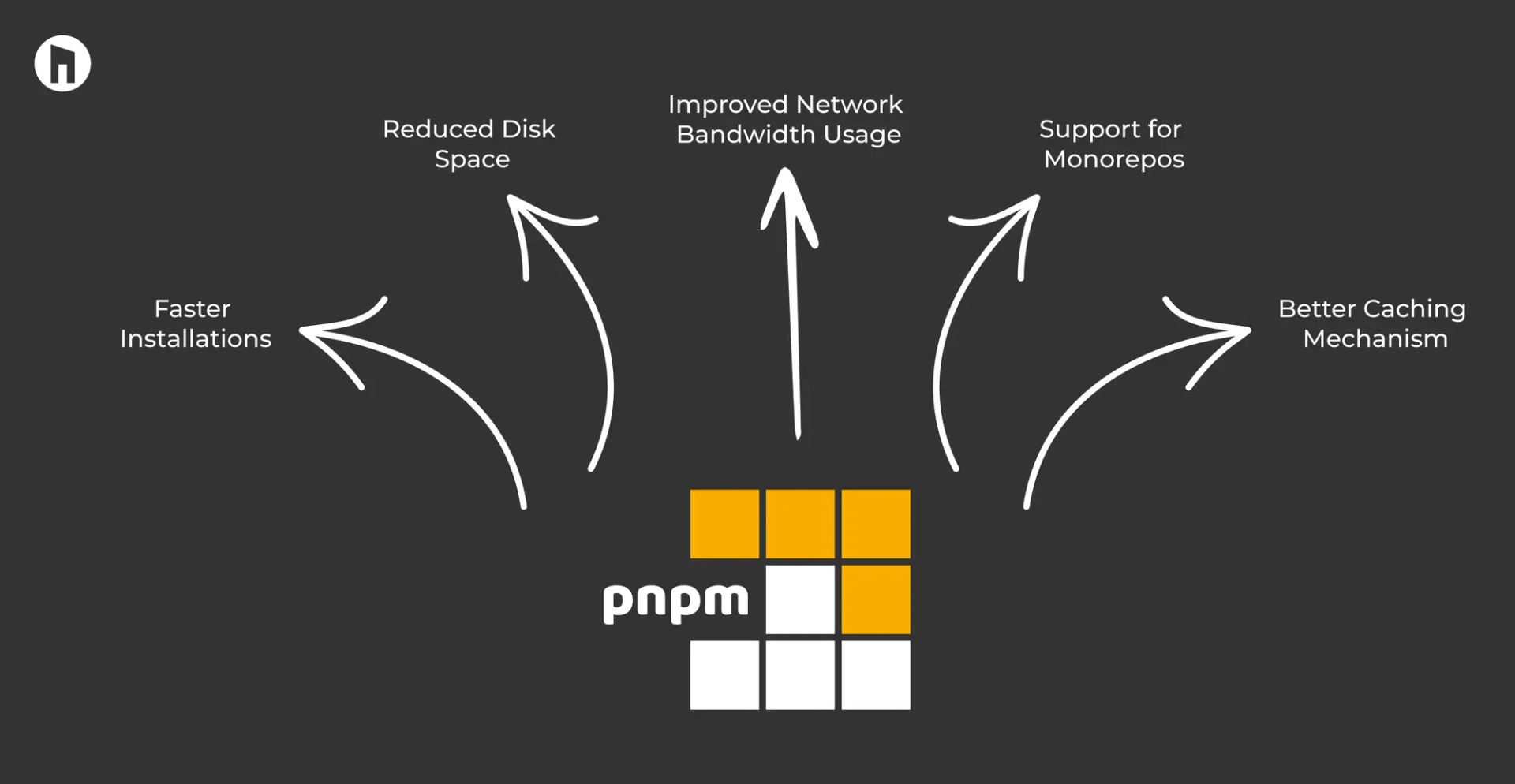
Benefits of PNPM


- Reduced Disk Space: PNPM reduces the amount of disk space that is used by duplicated packages, which is very important for developers who are working on projects that have limited storage space.
- Improved Network Bandwidth Usage: With PPM, you don’t have to download packages over and over again, reducing your network bandwidth usage, especially in CI environments or when you’re working with remote teams.
- Better Caching Mechanism: With PPM’s intelligent package caching, you’ll be able to speed up your next installation even more. This caching mechanism improves development efficiency by removing duplicate downloads.
- Support for Monorepos: PNPM integrates well with monorepo environments, enabling developers to easily maintain dependencies across multiple projects.
How to migarte from npm/yarn to pnpm?
If you want to use pnpm instead of npm or yarn, you’re in the right place. Not only is it faster to load, resolve, and store dependencies, but it’s also easier to migrate.
Steps:
1. Ensure that pnpm is installed. Check the documentation here.
2. Delete node_modules from your project.
3. Run the pnpm import command.
This will create a lock file named pnpm.lock.yml from the lock file of the previous package manager. Please note that you should never remove the yarn.lock file or the package-lock file from the lock file. You should only do this after you run pnpm.import.
If you don't want to use npm or yarn, you can stick with just pnpm for your project. There are two ways to do this,
1. You need to install https://www.npmjs.com/package/only-allow package.
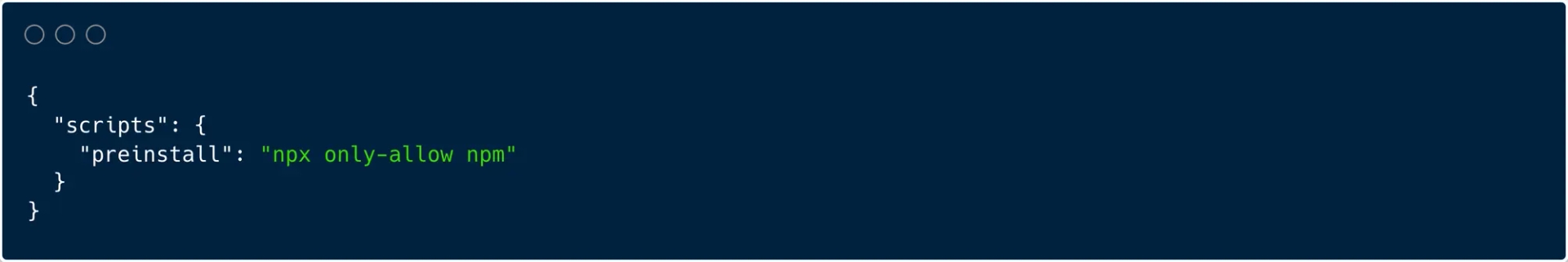
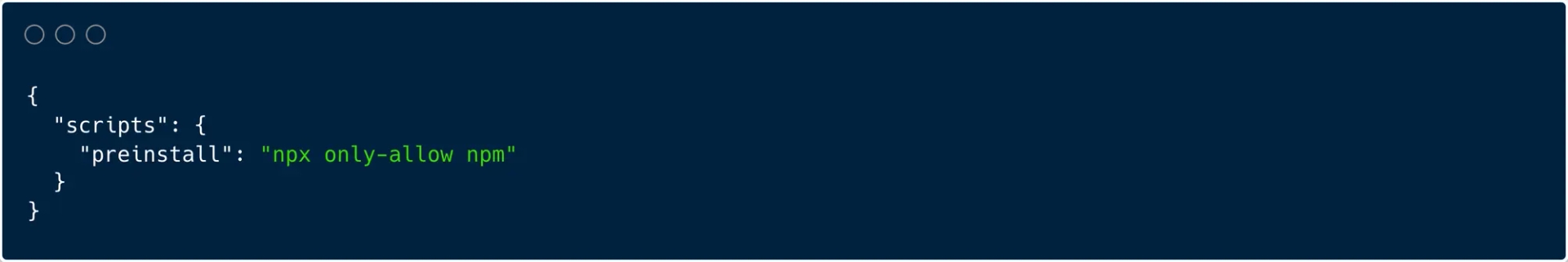
In your project’s package.json, add a preinstall script,
If you want to force npm, add:


If you want to force cnpm, add:


If you want to force pnpm, add:


If you want to force yarn, add:


If you want to force bun, add:


2. The following should be added to the package.json:


Then, make a new file named “.npmrc” and add a new line:
engine-strict=true
Summarize
PNPM is a game-changer in the world of JavaScript dependency management. Thanks to PNPM’s unique way of storing and managing packages, you can expect to see significant improvements in performance, disk space, and network bandwidth usage.
Whether you’re working on a single personal project or a massive enterprise application, you’ll want to give PNPM a try for your next JavaScript project. Let’s see what the future holds for package management!
