What Is Umi.Js? A Complete Guide For Beginners
Umi, the name is derived from the Chinese phrase “乌”. Umi is a scalable, enterprise-class Front-End Application Framework. It is based on Routing and supports both Configuration and Convention Routing to provide a complete routing functionality experience.
It is complemented by a complete Life Cycle Plug-in System, covering all use cases from source code through to build products. It supports many Function Extensions and Business Requirements.
Ant Group’s Front-End Framework Umi has served 3000+ Applications directly or indirectly, including Java, Node, H5 Wireless, Offline (Hybrid) Application, Pure Front-End Assets Application, CMS Application, etc.
Key features


- Extensible Umi: It realizes the entire life cycle and has made it plug-in-ready. Umi’s internal functionality is also plug-in-compatible. Extensible Umi supports plug-ins as well as plug-in sets to fulfill the hierarchical functionality requirements and vertical domains.
- Out of the box: Umi supports standard routing, build, deploy, test, and more, and only requires one dependency to run. Umi also offers an integrated React plug-in set with rich content, covering 80% of daily development requirements.
- Enterprise level: Umi’s authenticity has been confirmed by Ant’s in-house 3,000+ projects, as well as company projects like Ali, Youku, Netease, Flying Pig, word of mouth, etc.
- Based on research: Micro-Front End, Component Packaging, Documentation Tools, Request Library, Hook Library, Data flow, etc. to fulfill peripheral requirements of daily work.
- Complete routing: Enables both configuration and convention routing while preserving functionality, including dynamic, nested, permission, etc.
- Forward-looking: DLL speedup, Modern mode, Webpack at 5, Automated External, Bundler less, and much more. While Umi will continue to cater to the current requirements of today, it will continue to explore new technologies to cater to the requirements of tomorrow.
When umi is not right for you?


- If you require browser support for IE 8 or lower
- If you need to support React < 16.8
- If you need to run Node < 10
- If you require a lot of web pack customization
- If you need to use a different routing scheme
What’s the point of using umi instead of these tools and frameworks?


Create-react-app supports build, dev, and lint. It’s a great packaging layer for Webpack. However, it doesn’t support routing, isn’t a framework, or supports configuration. So if you want to change some configurations based on this, or do technical convergence outside of the packaging layer, then you’ll run into issues.
Overall, we think next.js is an excellent option; in fact, a lot of Umi’s features were based on next.js. However, there are a few places where we think next.Js isn’t as great as Umi: for example, it’s not as well-thought-out for enterprise apps and businesses. Umi, on the other hand, has a lot of features that front-end developers will be familiar with, such as deep integration with antd/dva, as well as support for features like internationalization/permissions/data flow/configurable routing/patch schemes/external aspects of automation, etc.
Environment setup
First, install the node. Ensure that the version of the node you want to install is at least 10.13. (For Mac OSX, nvm can be used to manage the version of node.
$ node -v
v10.13.0
Umi strongly suggests that you use yarn to manage your npm dependencies.
# install yarn globally
$ npm i yarn -g
# confirm yarn version
$ yarn -v
Create a blank directory for your application.
$ mkdir myapp && cd myapp
Create a project using @umijs/umi-app as the template,
If using yarn,
$ yarn create @umijs/umi-app
If using npm,
$ npx @umijs/create-umi-app
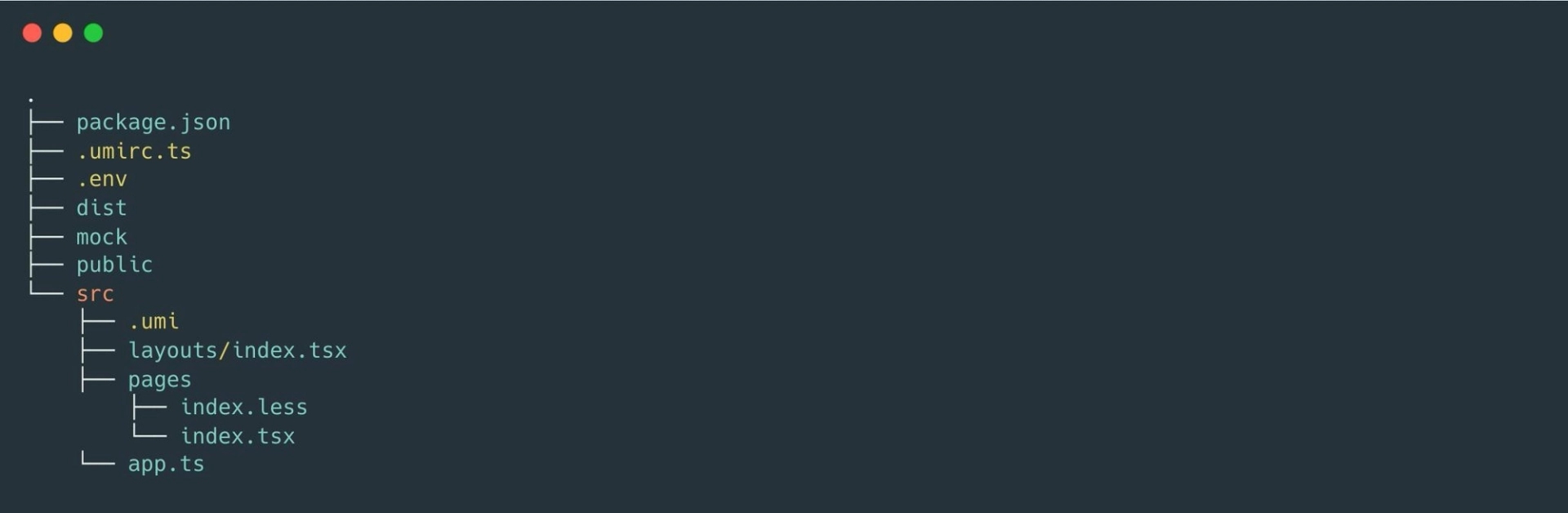
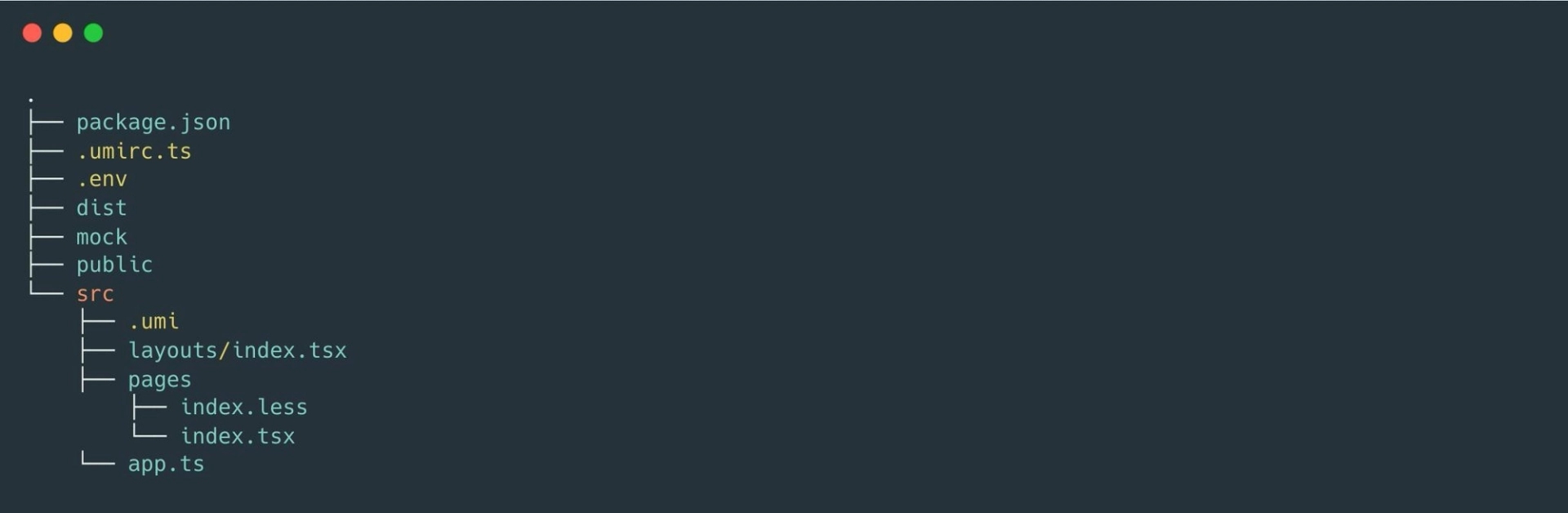
Folder Structure


For Install dependencies
$ yarn
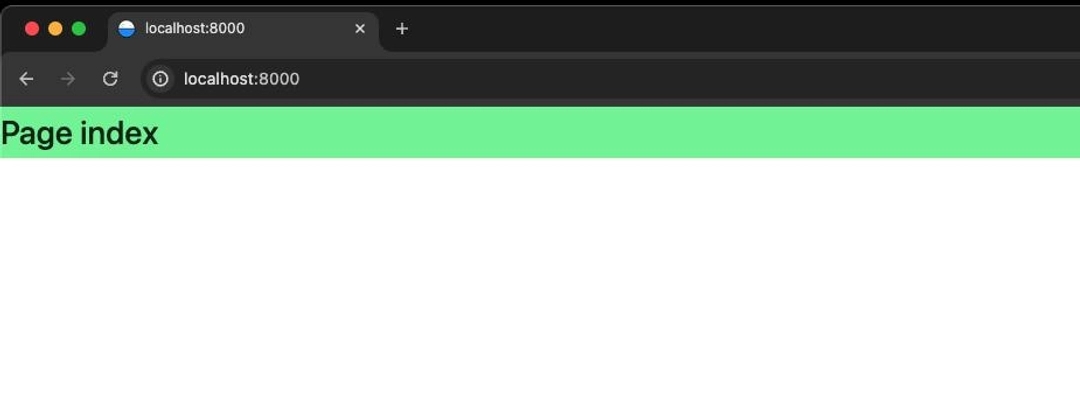
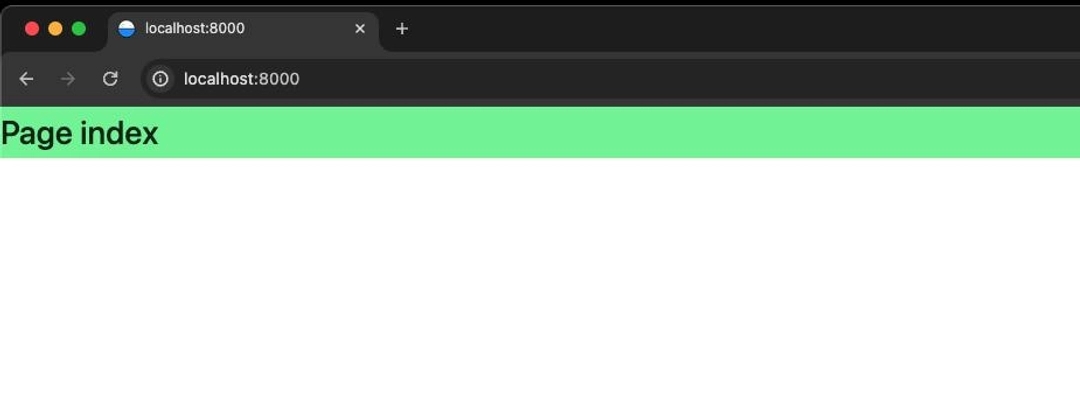
Open http://localhost:8000/ (https://www.swhabitation.com/localhost:8000) in your browser, and you can see the following interface.


Change Predefine Settings
The default scaffolding includes @umijs/preset-react, which provides standard functions like layout, permissions, internationalization, dva, and simple data flow. For example, you want an ant-design-pro layout to edit.umirc.ts configuration: {}.
1
2
3
4
5
6
7
import { defineConfig } from 'umi';
export default defineConfig({
+ layout: {},
routes: [
{ path: '/', component: '@/pages/index' },
],
});There is no need to restart yarn start; webpack will compile progressively behind the scenes, and you will see the following interface after a time.


Deployment
$ yarn build
The build is generated by default in./dist. We can visualize the distribution as a tree.
tree ./dist
./dist
- index.html
- umi.css
- umi.js
Local verification
Before publishing, you can test the build locally,
$ yarn global add serve
$ serve ./dist
Access http://localhost:5000 (http://localhost:5000/), and the built assets from the./dist folder will be served.
Deploy
You can deploy after completing the local verification. You will need to upload the dist directory to the server.
